TreeView 컨트롤
TreeView 컨트롤은 계층적인 자료 구조를 나타내 주는 컨트롤이다. 각 TreeView 아이템은 노드(Node)로 불리운다. 부모 노드는 자식 노드들을 Nodes 라는 컬렉션 속성에 추가하며, 각각의 자식 노드는 또한 자식의 자식 노드들을 자식의 Nodes속성에 추가할 수 있다. 이러한 노드 구조로 결국 계층적인 구조를 갖게되는 것이다.

TreeView 컨트롤 사용
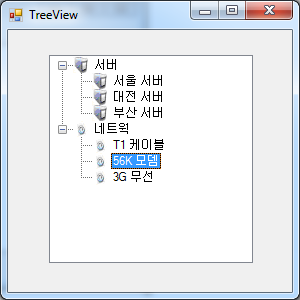
TreeView 컨트롤은 위에서 말한 바와 같이 Nodes 속성에 자식 노드들을 추가해서 계층적인 구조를 갖춘다. 옵션으로 각 노드마다 이미지를 두 개 붙일 수 있는데, 일반이미지와 선택되었을 때의 이미지를 붙일 수 있다. 아래 예제는 서버 및 네트웍 등 두 개의 카테고리별 자료를 보여주는데, 각 노드 마다 이미지(일반/선택 동일 이미지)를 설정하고 있다. 또한 노드를 선택한 후에 나타나는 AfterSelect라는 이벤트 핸들러에서 선택된 노드의 Key값을 메시지 박스로 보여주는 예이다.
예제
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// TreeView에 사용할 ImageList 정의
ImageList imgList = new ImageList();
imgList.Images.Add(Bitmap.FromFile("server.jpg"));
imgList.Images.Add(Bitmap.FromFile("network.jpg"));
treeView1.ImageList = imgList;
// 첫번째 TreeView 아이템 - 서버
TreeNode svrNode = new TreeNode("서버", 0, 0);
svrNode.Nodes.Add("SE", "서울 서버", 0, 0);
svrNode.Nodes.Add("DJ", "대전 서버", 0, 0);
svrNode.Nodes.Add("BS", "부산 서버", 0, 0);
// 두번째 TreeView 아이템 - 네트웍
TreeNode netNode = new TreeNode("네트웍", 1, 1);
netNode.Nodes.Add("T1", "T1 케이블", 1, 1);
netNode.Nodes.Add("56K", "56K 모뎀", 1, 1);
netNode.Nodes.Add("3G", "3G 무선", 1, 1);
// 2개의 노드를 TreeView에 추가
treeView1.Nodes.Add(svrNode);
treeView1.Nodes.Add(netNode);
// 모든 트리 노드를 보여준다
treeView1.ExpandAll();
}
private void treeView1_AfterSelect(object sender,
TreeViewEventArgs e)
{
string nodeKey = e.Node.Name;
if (!string.IsNullOrEmpty(nodeKey))
{
MessageBox.Show("선택된 노드 키 : " + nodeKey);
}
}
}
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// TreeView에 사용할 ImageList 정의
ImageList imgList = new ImageList();
imgList.Images.Add(Bitmap.FromFile("server.jpg"));
imgList.Images.Add(Bitmap.FromFile("network.jpg"));
treeView1.ImageList = imgList;
// 첫번째 TreeView 아이템 - 서버
TreeNode svrNode = new TreeNode("서버", 0, 0);
svrNode.Nodes.Add("SE", "서울 서버", 0, 0);
svrNode.Nodes.Add("DJ", "대전 서버", 0, 0);
svrNode.Nodes.Add("BS", "부산 서버", 0, 0);
// 두번째 TreeView 아이템 - 네트웍
TreeNode netNode = new TreeNode("네트웍", 1, 1);
netNode.Nodes.Add("T1", "T1 케이블", 1, 1);
netNode.Nodes.Add("56K", "56K 모뎀", 1, 1);
netNode.Nodes.Add("3G", "3G 무선", 1, 1);
// 2개의 노드를 TreeView에 추가
treeView1.Nodes.Add(svrNode);
treeView1.Nodes.Add(netNode);
// 모든 트리 노드를 보여준다
treeView1.ExpandAll();
}
private void treeView1_AfterSelect(object sender,
TreeViewEventArgs e)
{
string nodeKey = e.Node.Name;
if (!string.IsNullOrEmpty(nodeKey))
{
MessageBox.Show("선택된 노드 키 : " + nodeKey);
}
}
}