차트 컨트롤
.NET Framework 4.0 부터 윈폼 및 ASP.NET에 차트 컨트롤이 기본적으로 내장되었는데, 윈폼의 경우 System.Windows.Forms.DataVisualization.Charting 네임스페이스 안에 Chart 컨트롤이 있으며, 웹의 경우 System.Web.UI.DataVisualization.Charting 네임스페이스 안에 있다.
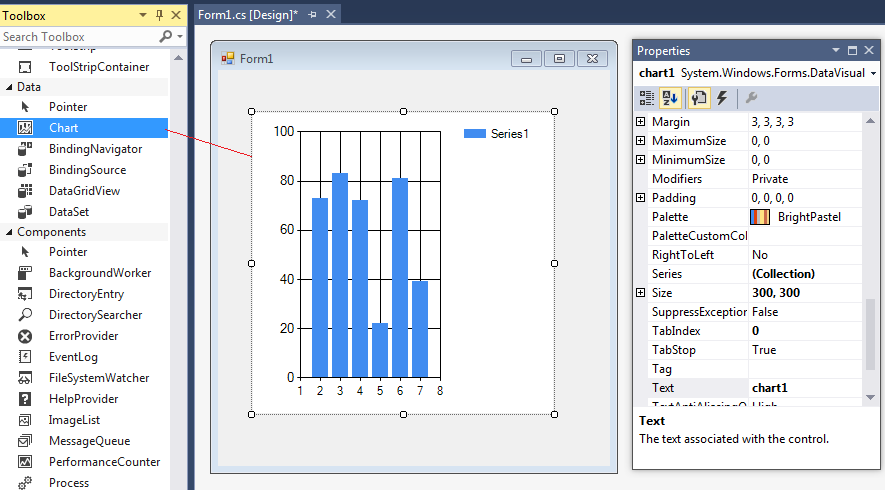
Chart 컨트롤은 VS 도구상자(ToolBox)의 Data 섹션에 있으며, 드래그 앤 드랍하면 아래 그림과 같이 임시 기본 차트가 그려진 컨트롤이 생성된다.
Chart 컨트롤은 VS 도구상자(ToolBox)의 Data 섹션에 있으며, 드래그 앤 드랍하면 아래 그림과 같이 임시 기본 차트가 그려진 컨트롤이 생성된다.

차트 컨트롤 기초 용어
Chart 컨트롤을 사용하기 위해서 차트에서 사용하는 기본 용어들을 먼저 숙지하는 것이 좋다. 일단 중요한 몇가지 개념들을 정리하면 다음과 같다
Chart 컨트롤에서 가장 중요한 속성은 Chart.Series 인데, 이는 복수형으로 Series 컬렉션을 의미한다 (영어에서 Series의 복수는 Series). 즉, 차트는 하나 이상의 데이타 집합을 가질 수 있으며, 복수 개의 ChartArea들과 연결하여 복수 개의 차트 그림을 표시할 수 있다.
Series 객체 (단수의 Series 객체, 예를 들어 chart.Series[0])는 다양한 속성들을 갖는데, 특히 자주 쓰이는 속성을 예로 들면, ChartType 속성을 통해 차트의 종류 (라인차트, 파이차트 등)를 지정할 수 있으며, Points 속성을 통해 데이타를 관리하고, ChartArea 속성을 통해 특정 차트영역을 지정할 수 있다.
Chart 컨트롤을 사용하기 위해서 차트에서 사용하는 기본 용어들을 먼저 숙지하는 것이 좋다. 일단 중요한 몇가지 개념들을 정리하면 다음과 같다
- Series : 차트에서 데이타에 해당하는 X,Y 값들을 갖는 것이 Series 이다.
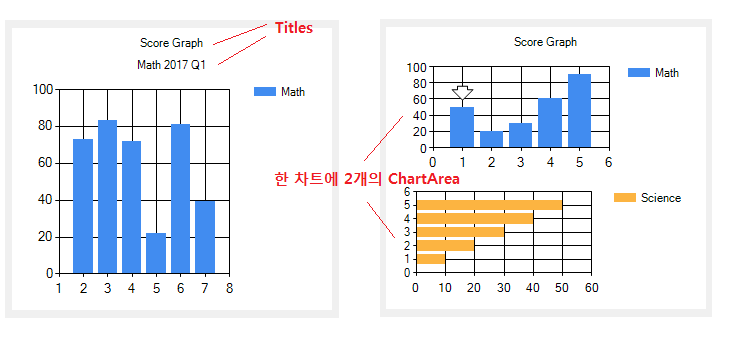
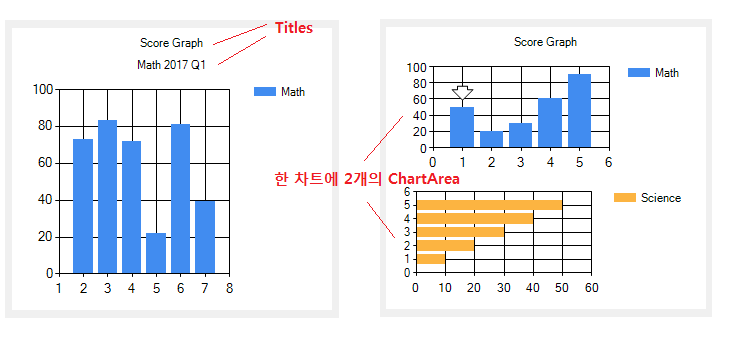
- ChartArea : 하나의 차트는 하나 이상의 ChartArea(차트영역)을 가질 수 있다. 일반적으로 한 Chart는 하나의 차트영역을 갖지만, 하나의 차트 컨트롤이 복수의 차트들 (ChartArea들)을 가질 수 있다.
- Legends : 범례에 해당하는 것으로 0개 이상의 범례를 가질 수 있고, 0개이면 범례가 표시되지 않는다.
- Titles : 차트 컨트롤 상단에 표시되는 제목으로 복수일 경우 위에서부터 한 라인씩 제목을 표시한다.

Chart 컨트롤에서 가장 중요한 속성은 Chart.Series 인데, 이는 복수형으로 Series 컬렉션을 의미한다 (영어에서 Series의 복수는 Series). 즉, 차트는 하나 이상의 데이타 집합을 가질 수 있으며, 복수 개의 ChartArea들과 연결하여 복수 개의 차트 그림을 표시할 수 있다.
Series 객체 (단수의 Series 객체, 예를 들어 chart.Series[0])는 다양한 속성들을 갖는데, 특히 자주 쓰이는 속성을 예로 들면, ChartType 속성을 통해 차트의 종류 (라인차트, 파이차트 등)를 지정할 수 있으며, Points 속성을 통해 데이타를 관리하고, ChartArea 속성을 통해 특정 차트영역을 지정할 수 있다.
간단한 차트 그리기
윈폼에서 Chart 컨트롤을 드래그 앤 드랍한 후, 프로그램을 실행하면 VS 디자인 화면에서와 달리 화면에 아무것도 나타나지 않는다. 이는 Chart 컨트롤에 실제 아무 데이타가 없기 때문이다.
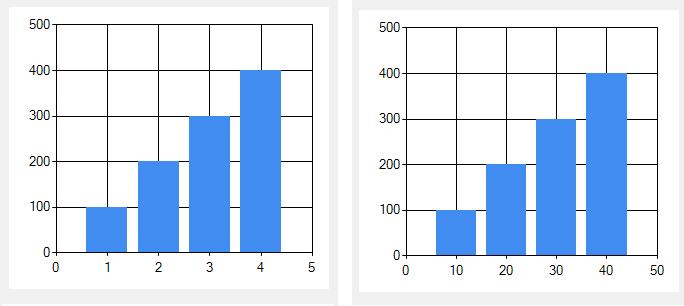
차트에 데이타를 넣는 방법은 여러가지가 있는데, 여기서는 가장 간단하게 하나씩 데이타값을 넣어 보자. 데이타는 X,Y 값을 지정하는데, 만약 X값을 생략하고 Y값만 넣으면 X는 자동으로 1부터 증가된 값을 갖는다. 또한, Y값은 하나 이상 복수 개를 지정할 수 있는데, 이렇게 하면 한 X값에 대해 복수의 Y값을 갖게 되며, 색깔을 달리한 바차트나 라인차트 등에 표현될 수 있다.
아래 예제는 Y값만을 추가하는 경우와 X,Y 값을 같이 추가하는 경우를 예로 든 것이다.
차트에 데이타를 넣는 방법은 여러가지가 있는데, 여기서는 가장 간단하게 하나씩 데이타값을 넣어 보자. 데이타는 X,Y 값을 지정하는데, 만약 X값을 생략하고 Y값만 넣으면 X는 자동으로 1부터 증가된 값을 갖는다. 또한, Y값은 하나 이상 복수 개를 지정할 수 있는데, 이렇게 하면 한 X값에 대해 복수의 Y값을 갖게 되며, 색깔을 달리한 바차트나 라인차트 등에 표현될 수 있다.
아래 예제는 Y값만을 추가하는 경우와 X,Y 값을 같이 추가하는 경우를 예로 든 것이다.
예제
// Y만 추가한 경우
private void btnAddY_Click(object sender, EventArgs e)
{
chartA.Series["Series1"].Points.Clear();
chartA.Series["Series1"].Points.Add(100); // X=1
chartA.Series["Series1"].Points.Add(200); // X=2
chartA.Series["Series1"].Points.Add(300);
chartA.Series["Series1"].Points.Add(400);
}
// X,Y를 추가한 경우
private void btnAddXY_Click(object sender, EventArgs e)
{
chartB.Series["Series1"].Points.Clear();
chartB.Series["Series1"].Points.AddXY(10, 100);
chartB.Series["Series1"].Points.AddXY(20, 200);
chartB.Series["Series1"].Points.AddXY(30, 300);
chartB.Series["Series1"].Points.AddXY(40, 400);
}
private void btnAddY_Click(object sender, EventArgs e)
{
chartA.Series["Series1"].Points.Clear();
chartA.Series["Series1"].Points.Add(100); // X=1
chartA.Series["Series1"].Points.Add(200); // X=2
chartA.Series["Series1"].Points.Add(300);
chartA.Series["Series1"].Points.Add(400);
}
// X,Y를 추가한 경우
private void btnAddXY_Click(object sender, EventArgs e)
{
chartB.Series["Series1"].Points.Clear();
chartB.Series["Series1"].Points.AddXY(10, 100);
chartB.Series["Series1"].Points.AddXY(20, 200);
chartB.Series["Series1"].Points.AddXY(30, 300);
chartB.Series["Series1"].Points.AddXY(40, 400);
}

다양한 차트 종류
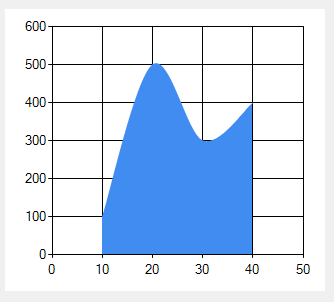
Chart 컨트롤은 다양한 종류의 차트를 지원하는데, 차트 종류는 Series 객체의 ChartType 속성을 지정함으로써 변경할 수 있다. 아래 예제는 차트의 첫번째 Series에 SplineArea 차트 타입을 지정한 예이다.
예제
chartB.Series[0].Points.Clear();
chartB.Series[0].Points.AddXY(10, 100);
chartB.Series[0].Points.AddXY(20, 500);
chartB.Series[0].Points.AddXY(30, 300);
chartB.Series[0].Points.AddXY(40, 400);
//chartB.Series[0].ChartType = SeriesChartType.Pie;
//chartB.Series[0].ChartType = SeriesChartType.Line;
//chartB.Series[0].ChartType = SeriesChartType.Bar;
chartB.Series[0].ChartType = SeriesChartType.SplineArea;
chartB.Series[0].Points.AddXY(10, 100);
chartB.Series[0].Points.AddXY(20, 500);
chartB.Series[0].Points.AddXY(30, 300);
chartB.Series[0].Points.AddXY(40, 400);
//chartB.Series[0].ChartType = SeriesChartType.Pie;
//chartB.Series[0].ChartType = SeriesChartType.Line;
//chartB.Series[0].ChartType = SeriesChartType.Bar;
chartB.Series[0].ChartType = SeriesChartType.SplineArea;