Button 컨트롤
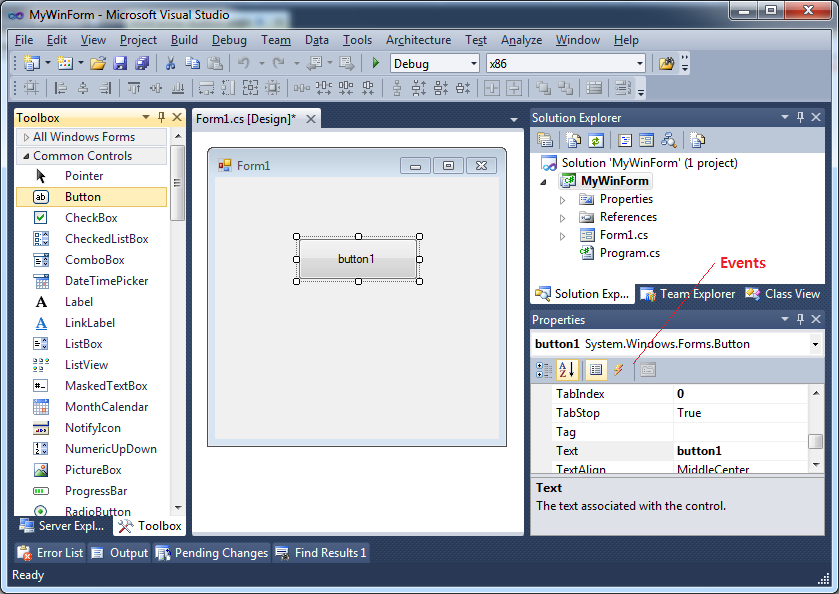
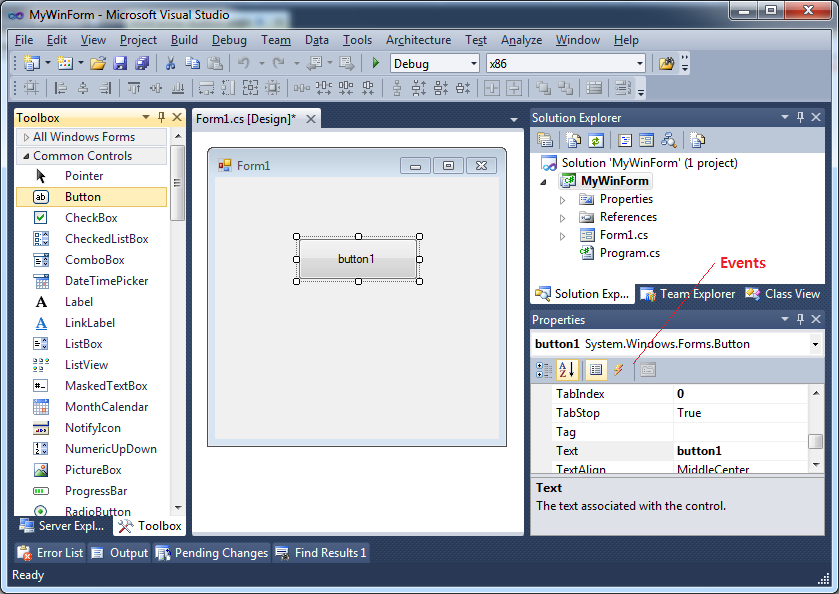
모든 표준 윈도우 컨트롤들은 도구상자(ToolBox)에서 폼으로 끌어다 놓는 방식(Drag and Drop)으로 폼 위에 생성할 수 있다. 버튼의 경우 도구상자의 Common Controls 카테고리에서 끌어다 폼에 올려 놓고 사이즈를 조정하면 된다. 컨트롤이 클릭된 상태에서 속성창(Property Window)에서 각 컨트롤의 프러퍼티를 새로 지정할 수 있다.

모든 표준 윈도우 컨트롤들은 도구상자(ToolBox)에서 폼으로 끌어다 놓는 방식(Drag and Drop)으로 폼 위에 생성할 수 있다. 버튼의 경우 도구상자의 Common Controls 카테고리에서 끌어다 폼에 올려 놓고 사이즈를 조정하면 된다. 컨트롤이 클릭된 상태에서 속성창(Property Window)에서 각 컨트롤의 프러퍼티를 새로 지정할 수 있다.

Button 이벤트 핸들링
컨트롤들은 외부와 통신하기 위해 이벤트를 가지고 있는데, 어떤 이벤트들이 있는지를 알기 위해서는 속성창의 이벤트버튼(위의 그림 참조)을 눌러 확인한다. 기본 디폴트 이벤트의 경우 컨트롤을 더블 클릭하면, 바로 이벤트 핸들러 코드가 생성된다. 컨트롤 디폴트 이벤트가 아닌 경우는, 속성창에서 해당 이벤트를 찾아 더블 클릭하면 된다. 버튼의 경우 더블 클릭하면 디폴트 이벤트인 Click 이벤트 핸들러가 자동으로 생성된다. 아래 예제는 버튼이 눌려졌을 때, 배경색 및 글씨색을 바꾸고, 버튼 텍스트 속성도 변경한 예이다.
예제
namespace MyWinForm
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
// Button 컨트롤 Click 이벤트 핸들러
private void button1_Click(object sender, EventArgs e)
{
button1.BackColor = Color.Cyan;
button1.ForeColor = Color.Blue;
button1.Text = "Processing...";
}
}
}
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
// Button 컨트롤 Click 이벤트 핸들러
private void button1_Click(object sender, EventArgs e)
{
button1.BackColor = Color.Cyan;
button1.ForeColor = Color.Blue;
button1.Text = "Processing...";
}
}
}
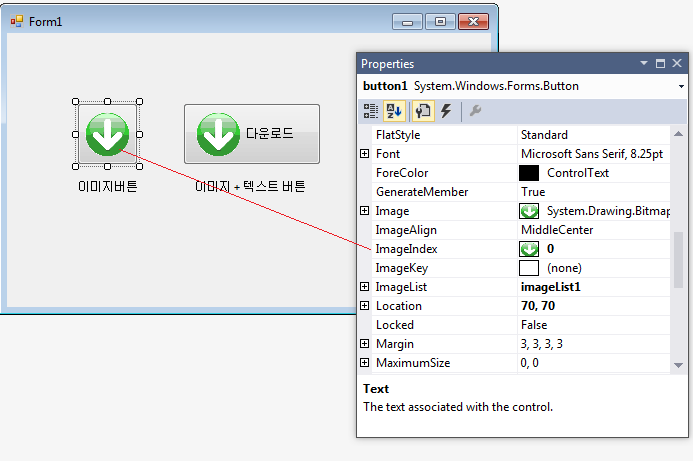
이미지 버튼
윈폼의 Button 컨트롤은 버튼 안에 텍스트 혹은 이미지 넣을 수 있으며, 텍스트와 이미지를 모두 넣을 수도 있다.
이미지를 넣기 위해서는 ToolBox에서 ImageList 를 드래그하여 폼에 끌어다 두고, 하단에 표시된 ImageList를 클릭하여 속성창에서 Images에 이미지들을 넣으면 됩니다. 또한 ImageList의 속성창에서 ImageSize를 변경하여 크기를 조정한다. ImageList가 완성되었으면, Button 속성창에서 ImageList를 지정하고, ImageList 안에 포함된 이미지의 인덱스를 ImageIndex에 지정하면 된다.
이미지를 넣기 위해서는 ToolBox에서 ImageList 를 드래그하여 폼에 끌어다 두고, 하단에 표시된 ImageList를 클릭하여 속성창에서 Images에 이미지들을 넣으면 됩니다. 또한 ImageList의 속성창에서 ImageSize를 변경하여 크기를 조정한다. ImageList가 완성되었으면, Button 속성창에서 ImageList를 지정하고, ImageList 안에 포함된 이미지의 인덱스를 ImageIndex에 지정하면 된다.