ProgressBar 컨트롤
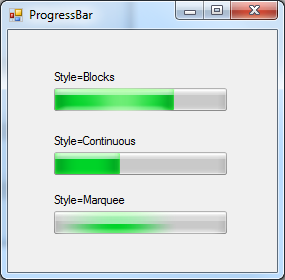
ProgressBar 컨트롤은 진행 사항을 바(Bar)에 표시해주는 컨트롤이다. 기본적인 속성은 Maximum (기본값 100), Minimum (기본값 0), Step (기본값 10), Value (기본값 0) 등이 있으며, Step은 진행 간격을 의미하며, Value는 현재 진행 값이다. 따라서 기본값만을 이용할 경우 총 10단계의 진행 간격을 갖게 된다. 또 다른 중요한 속성으로 Style이 있다. ProgressBar는 Blocks, Continuous, Marguee 등 3가지 스타일이 있는데, 사용 OS에 따라 지원되기도 하고 지원되지 않기도 한다. 예를 들어, Windows 7에서는 3가지 모두 지원되지만, Blocks와 Continous는 같은 연속적인 바를 표시한다. 하지만, XP와 같은 이전 버젼에서는 Blocks는 블록을 쌓는 스타일로, Continuous는 연속적인 바 모양을 갖는다. 또한, Marquee는 Visual Style을 지원하는 경우에만 동작한다.

구OS에서 실행되는 블럭 스타일 ProgressBar는 다음과 같은 모습을 띄고 있다.
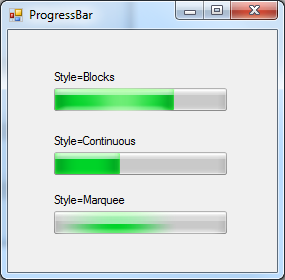
ProgressBar 컨트롤은 진행 사항을 바(Bar)에 표시해주는 컨트롤이다. 기본적인 속성은 Maximum (기본값 100), Minimum (기본값 0), Step (기본값 10), Value (기본값 0) 등이 있으며, Step은 진행 간격을 의미하며, Value는 현재 진행 값이다. 따라서 기본값만을 이용할 경우 총 10단계의 진행 간격을 갖게 된다. 또 다른 중요한 속성으로 Style이 있다. ProgressBar는 Blocks, Continuous, Marguee 등 3가지 스타일이 있는데, 사용 OS에 따라 지원되기도 하고 지원되지 않기도 한다. 예를 들어, Windows 7에서는 3가지 모두 지원되지만, Blocks와 Continous는 같은 연속적인 바를 표시한다. 하지만, XP와 같은 이전 버젼에서는 Blocks는 블록을 쌓는 스타일로, Continuous는 연속적인 바 모양을 갖는다. 또한, Marquee는 Visual Style을 지원하는 경우에만 동작한다.

구OS에서 실행되는 블럭 스타일 ProgressBar는 다음과 같은 모습을 띄고 있다.

ProgressBar 컨트롤 사용
아래 예제는 위의 그림에서 보는 바와 같이 3가지 스타일별 ProgressBar를 가지고 1초마다 한 Step씩 진행하도록 코딩되어 있다. Marquee의 경우는 연속적으로 계속 실행되므로 Step의 의미가 없으며 Enabled 속성을 셋팅함으로써 시작과 종료를 설정한다.
예제
public partial class Form1 : Form
{
private Timer timer;
private int timerCount = 0;
public Form1()
{
InitializeComponent();
// 테스트용으로 타이머 이용
timer = new Timer();
timer.Interval = 1000;
timer.Tick += new EventHandler(timer_Tick);
}
private void Form1_Load(object sender, EventArgs e)
{
// 디폴트값 사용 (Maximum=100, Minimum=0, Step=10)
progressBar1.Style = ProgressBarStyle.Blocks;
// 최대,최소,간격을 임의로 조정
progressBar2.Style = ProgressBarStyle.Continuous;
progressBar2.Minimum = 0;
progressBar2.Maximum = 90;
progressBar2.Step = 5;
progressBar2.Value = 0;
// Marquee 스타일
progressBar3.Style = ProgressBarStyle.Marquee;
progressBar3.Enabled = true;
// 테스트를 위해 타이머 시작
timer.Start();
}
void timer_Tick(object sender, EventArgs e)
{
// 한 스텝 이동
progressBar1.PerformStep();
progressBar2.PerformStep();
// 타이머 중지 조건
if (++timerCount == 10)
{
timer.Stop();
progressBar3.Enabled = false;
}
}
}
{
private Timer timer;
private int timerCount = 0;
public Form1()
{
InitializeComponent();
// 테스트용으로 타이머 이용
timer = new Timer();
timer.Interval = 1000;
timer.Tick += new EventHandler(timer_Tick);
}
private void Form1_Load(object sender, EventArgs e)
{
// 디폴트값 사용 (Maximum=100, Minimum=0, Step=10)
progressBar1.Style = ProgressBarStyle.Blocks;
// 최대,최소,간격을 임의로 조정
progressBar2.Style = ProgressBarStyle.Continuous;
progressBar2.Minimum = 0;
progressBar2.Maximum = 90;
progressBar2.Step = 5;
progressBar2.Value = 0;
// Marquee 스타일
progressBar3.Style = ProgressBarStyle.Marquee;
progressBar3.Enabled = true;
// 테스트를 위해 타이머 시작
timer.Start();
}
void timer_Tick(object sender, EventArgs e)
{
// 한 스텝 이동
progressBar1.PerformStep();
progressBar2.PerformStep();
// 타이머 중지 조건
if (++timerCount == 10)
{
timer.Stop();
progressBar3.Enabled = false;
}
}
}